|
画像処理用ソフトPhotoshopとGIFアニメソフト(GIFアニメ工房)を利用して簡単なスケッチ画をアニメーション化してみた。テーマは勝手に「峠の我が家」である。異なる時間の全く同じ場所を描いた2枚の絵を用意しPhotoshopにロードする。これらを重ね合わせて透明度を調節すると,透明度に応じた中間時間における画像が得られる。微妙な色の変化が表わせるので透明度の選択度合いがキーポイントになる。そして中間時間のそれぞれの画像をストアしGIFアニメソフトに入力すると,1風景の時間変化がアニメーションとして得られる。ここでは,そのアニメーションを得るまでの方法について示す。 用意する2枚の風景画は,手書きのスケッチ画によらず直接描画ソフトで描くこともできるが,ここでは色鉛筆による手書きの絵とした。 |
|
|
|
|
|
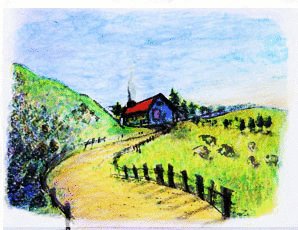
①鉛筆のスケッチ画(午前の風景)を用意し色付けする(色鉛筆を使用)。 |
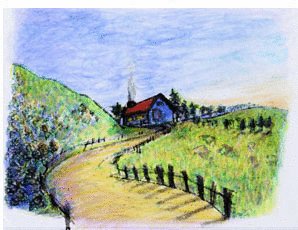
②鉛筆のスケッチ画(夕方の風景)を用意する。羊などがいない風景を描き色付けする(同じく色鉛筆を使用)。 |
|
|
|
|
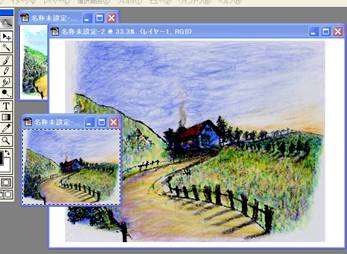
③Photoshop編集画面に色付けしたスケッチ画(午前の風景と夕方の風景)をロードする。この絵そのものを使ってGIFアニメーションを作ることも出来るが,ここでは,パレットナイフを使いアート風に加工しメリハリをつけた画像にする。 |
④コマンドメニューのフィルタをクリックし,アーティスティック→パレットナイフと選択し,ストロークの大きさ,正確さ,線の柔らかさを適当な値に選択する。アーティスティックの中にはドライブラシ,水彩画,荒いパステル画,他があるので,いろんなものを選んでみるとまた面白い。 |
|
|
|
|
⑤作成した午前と夕方のパレットナイフ画を貼り付けるため,コマンドメニューから新規ファイルを開く。新規ファイルをクリックし,画像モードの設定をする。画像の大きさはパレットナイフ画が入る大きさ以上とし,RGBカラーに設定する。なお初期表示内容は透明とする。 |
⑥新規ファイルに,夕方のパレットナイフ画を貼り付ける。夕方のパレットナイフ画を選択ツールの矩形枠(図の点線)で選択し新規ファイルの場所にコピーする(選択ツールの移動ツールを使用し,ドラッグ&ドロップ)。レイヤー1に夕方の画像ができる。 |
|
|
|
|
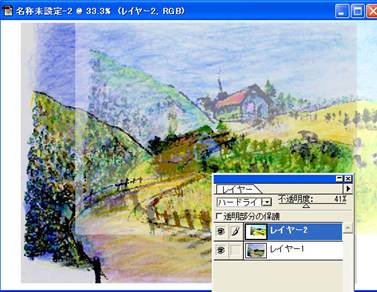
⑦新規ファイルにさらに,午前のパレット画を矩形枠で選択しコピーする。レイヤー2に午前の画像ができる。このとき,レイヤーパレットでハードライトを選択し不透明度を大体中間にする。こうすると2枚の画像の重なり具合がよく判る。 |
⑧2枚の画像がピッタリ重なるように移動ツールで調整する。今の状態は不透明度41%。 |
|
|
|
|
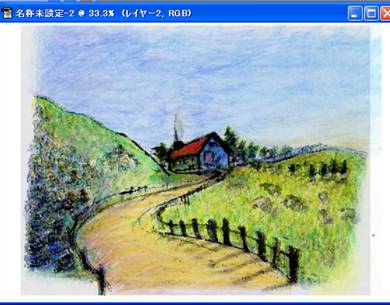
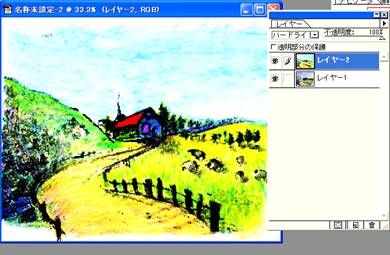
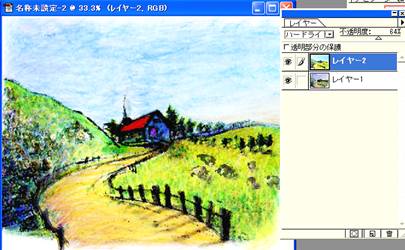
⑨ハードライト,不透明度100%に設定する。後から重ねた画像(午前の画像)が強調される。不透明度100%の割りに柵の影が道の方向へ薄く出ている。夕方の風景の柵が何故か不透明化されないようだ。目立つようだと最初から午前の画像を1枚貼り付ける。でき上がった画像を保存する。 |
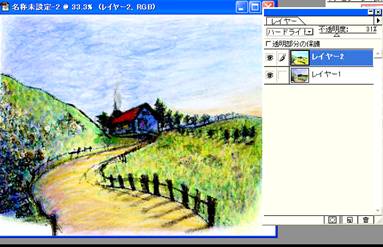
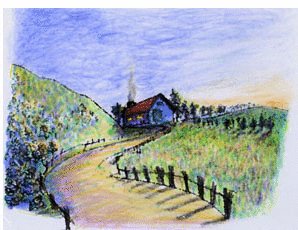
⑩ハードライト,不透明度64%に設定する。午前の風景と夕方の風景の中間のイメージを出す。草の反射色が弱くなる。でき上がった画像を保存する。 |
|
|
|
|
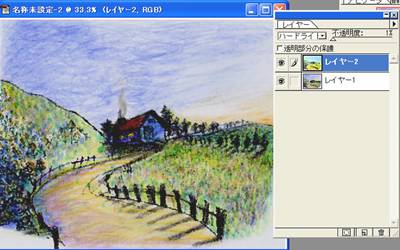
⑪夕方に近づいた風景を出す。ハードライト,不透明度31%に設定。陽が傾いて草の色が更に弱いイメージになるようにする。でき上がった画像を保存する。 |
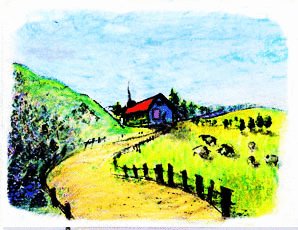
⑫ハードライト,不透明度1%に設定。夕方のイメージ。でき上がった画像を保存する。 |
|
|
|
|
⑬GIFアニメ作成用ソフトに作った画像4枚をデータとして入力し,アニメーションを作成する。GIFアニメーションの完成。 |
|