|
画像処理による遠近描画 |
|
|
ポスターやグリーティングカードなどのイラストをコンピュータで描いたりする。コンピュータで出来る面白さは同じパターンの絵を何枚も容易に貼り付けられることである。そこで,コンピュータで描いた1本の樹木を複数用いて,遠近感のある1枚の画像を作成してみた。複数の樹木をコピーして,それらのレイアウトを変えたり,大きさや色合いを適当に変えることによって遠近感のある画像が,わりと簡単に作られる。ここでは,画像処理ソフト(Photoshop LE)を用いたその処理ステップを示す。 |
|
|
|
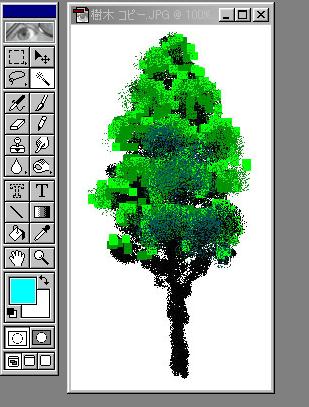
Step1・原画(1本の樹木)をPhotoshopに読み込む。 (遠近を表せる画像処理をしていく上で,原画自体も,出来るだけ立体感があるように仕上げておいた方が良い。ここでは,マイクロソフトのペイントで作成した。背景は白色だが不透明である。)
|
|
|
Step2・ 新規ファイル1(背景を透明に設定したもの)を開く。 ・ 原画像を選択ツールの移動ツールで新規ファイルにドラッグ&ドロップする。 ・ 新規ファイル1のレイヤー2の描画モードに乗算を選択する(オーバーレイを選ぶと,後で重ねる樹木が透けるので使わない)。 ・ ツールバーの自動選択ツールを用いて,樹木の周 りの透明部分を選択する(透明部分が点線で囲ま れる)。 ・ レイヤー2の樹木の絵の上にカーソルを当て,右 クリックし透明部分を選択する。 ・ ツールバーの編集をクリックして消去をクリック する(これで白色の部分が透明になる)。
|
|
|
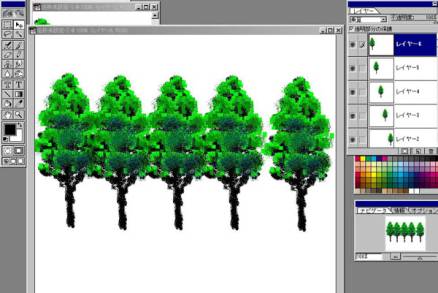
Step3・ 新規ファイル2を開く(背景を透明に設定したも の)。 ・ 選択ツールの移動ツールを用い,新規ファイル1 から樹木をドラッグ&ドロップする。 ・ 5回繰り返して5本の樹木を作る。
ここで,背景部分(白色表示)とそれぞれの樹木のからなる合計6枚のレイヤーが作られる。 樹木は部分的に重なっているが,新規ファイル1で樹木の周りを透明化しているので矩形枠(白色)で別の樹木が消えたりすることは無い。 |
|
|
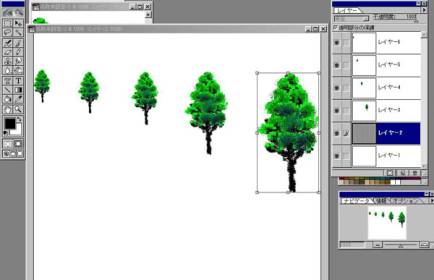
Step4・ 各樹木の大きさを調整する。 ・ ここでは,左側の樹木が一番遠方にあるとし一番 小さくなるようにする。 ・ レイヤー6を選んだ状態で,ツールバーの編集,変形,拡大・縮小の順にクリックする。 ・ 樹木の周りを左図のように矩形枠で囲み,その枠 の大きさを縮小する。 |
|
|
|
|
|
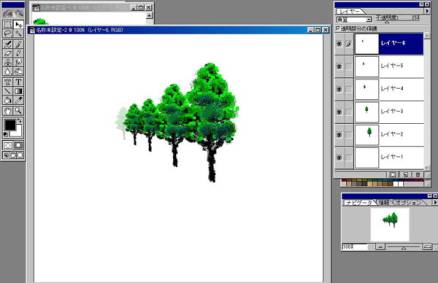
Step5・右側の樹木が一番大きくなるように,Step4と同じ操作を繰り返す。
|
|
|
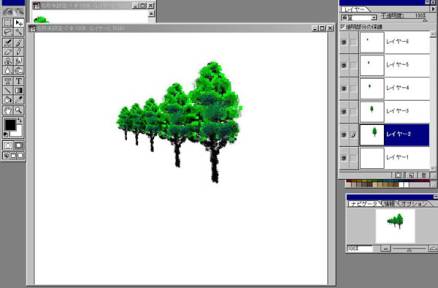
Step6・ 樹木のレイアウトを変える。 ・ 遠近感が出るように,木の重なり具合を調節する。 (手前の樹木とそのすぐ向こうにある樹木の間隔よ り,遠方の樹木の間隔を狭くするのがポイント。)
この段階で樹木は前後に並んだ感じがするが,葉っぱの色が同一である。 |
|
|
Step7・ 葉っぱの色の濃さを変える。 (遠方の樹木は薄く,手前の樹木を濃くする。) ・ レイヤー6をクリックし,一番遠方の樹木の不透明度を下げる(ここでは24%に設定)。 |
|
|
Step8・ Step7の操作を繰り返し,一番手前にある樹木が一番濃くなるようにする。 (手前の樹木は,不透明度100%としても,濃 さの変化が無いので,ツールバーのイメージをク リック,明るさ・コントラストをクリックして濃くした。) ・ 全体的なバランスを見て,必要あればこれまでの処理を繰り返す。 ・ 遠近描画の出来上がり。 |