|
影付き画像の作成例 背景がでこぼこした色つきの壁紙であると,影がうまく表せない。単純に影の境界をぼかして色をつけても透明ではないので背景の壁紙模様が透けて見えない。ただし背景がフラットで色が薄い場合にはうまく行く。ここでは,WORD2000で素材の作成を行い,Photoshopで影を作成して影の透過を試みた。そして再びWORD2000の編集画面で影つき画像を調整,影付き画像の作成をした。これらの手順について示す。 |
||||
|
|
||||
|
1.WORD2000の編集画面で編集 |
||||
|
|
||||
Step1 |
素材の作成を行う。線画,塗り潰し,コピーなどを行う。
|
|||
|
|
|
|
|
|
|
|
素材は,線素のコピーや回転を用いて,ほぼ形成できる。そのため線素の形やコピーを慎重にする。 線素で描いた線画に色をつける。ちょっとしたグラデーションを掛けると,葉っぱが立体的に見える(艶があるように見える)。 |
素材をコピーして配列していく。 |
配列した各素材の寸法を変えて統合,コピーして回転する。 |
|
|
|
|
|
|
|
|
|
|
|
|
|
Step2 |
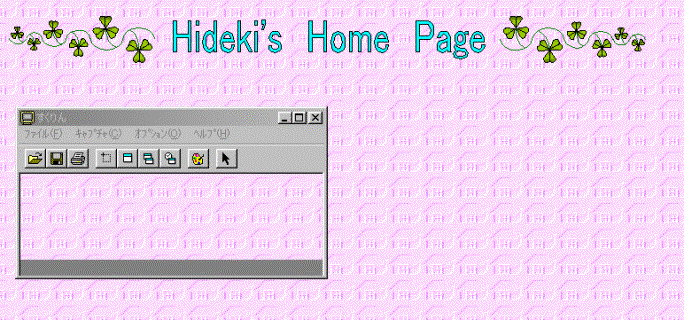
作成した素材の間に,ワードアートを利用してHideki’s Home Pageのロゴを挿入,整列化。素材とロゴ部を合体する。(これを合体ロゴと呼ぶことにする。) |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
Step3 |
背景の挿入をする。書式から背景をクリック,図を選択(ここでは,ピンク色の予め作成した家マーク(GIF)を選択)。背景がピンク色の家マークが並んだ壁紙になる。壁紙の一部をキャプチャしBMPで保存。合体ロゴをコピーで取り込む(Photoshopの編集画面で直ぐペーストできる)。 |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
2.Photoshopで編集作業 |
||||
|
|
||||
Step4 |
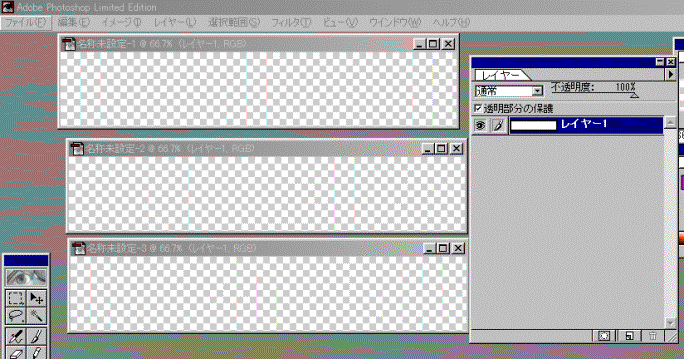
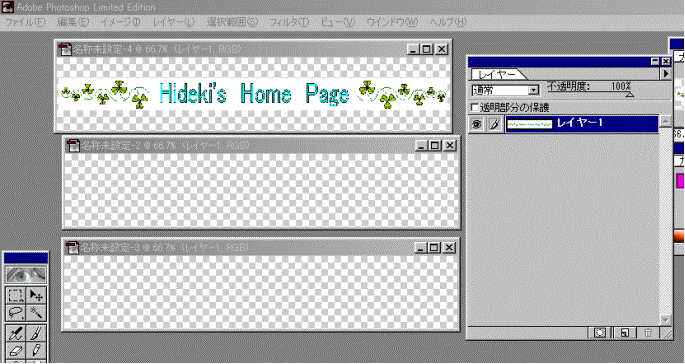
新規レイヤー3個,透明部分を保護して開く(透明部分は設定により灰色と白のチェック模様で示される)。もっとレイヤーを巧みに使うエレガントな方法はあるが,レイヤーの統合の場合に上下関係を気にしないですむのでこの方法を取った。レイヤーは独立したものとして扱え,レイヤーパレット(下図の右)を意識しなくてすむ。レイヤーに背景を指定すると必ず統合するかどうか聞いてくる。誠にややこしい。下手すると透明部分が消えたりもする。 |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
Step5 |
1番目のレイヤーに,WORD2000でコピーした合体ロゴをペーストする。(ここで,都合の悪いことに合体ロゴの背景は白色(不透明)になる。) |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
Step6 |
1番目のレイヤーで透明部分を選択する。 |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
Step7 |
1番目のレイヤーの透明部分を消去する。 合体ロゴを2番目のレイヤーに移動する。Photoshopにはこの移動というドラッグ&ドロップさせるためのアイコンがある。ここで1番目のレイヤーは,移動に失敗した時のことを考えて残しておく。この辺りは,何回も試行してその必要性が判った。また失敗した時,元へ戻せない場合は,2番目のレイヤーそのものを削除して新規レイヤーを作成すればよい。 |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
Step8 |
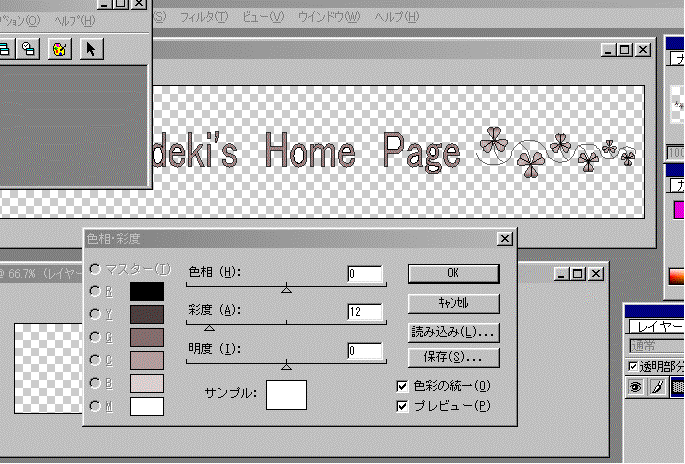
影の作成をするため,2番目のレイヤーで1番目のレイヤーから移動してきた合体ロゴを単色化(灰色化)する。(,黒だと後の処理で影が濃くなる。) 色相・彩度を選んで色彩の統一をクリックした後,彩度を下げる。出来上がった像を合体ロゴの影と呼ぶ。 |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
Step9 |
2番目のレイヤーで合体ロゴの影の周辺をぼかす(ここではガウス分布を採用)。 |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
Step10 |
3番目のレイヤーに,記憶してある背景の家マークの壁紙を読み込む。 |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
Step11 |
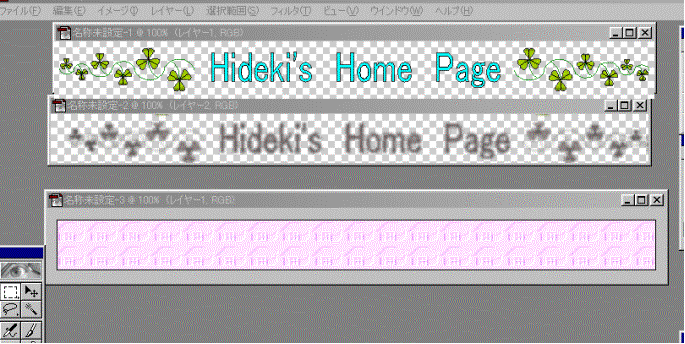
2番目のレイヤーを全て選択して3番目のレイヤーに移動(ドラッグ&ドロップ)する。この段階では,当然のことながら,合体ロゴの影は背景に透過しない。 |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
Step12 |
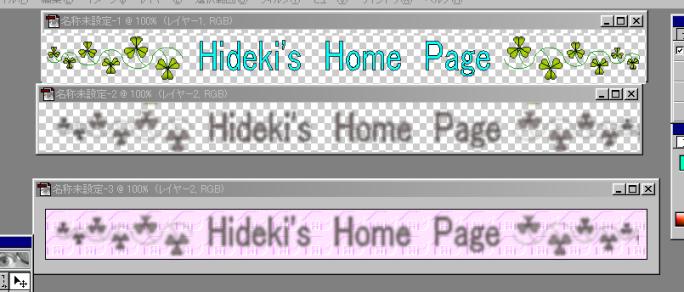
合体ロゴの影の透過処理をする。3番目のレイヤー合体ロゴの影と壁紙(背景)との乗算を取る。レイヤーパレットで不透明度を50%に変更。ロゴの背景に家マークが透けて見える。影の色が,背景のピンク色に応じて紫色に変化する。 出来上がった,このレイヤーをBMPで保存する。 |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
3.WORD2000編集画面で編集 |
||||
|
|
||||
Step13 |
保存したBMP画像を挿入する。 |
|||
|
|
|
|||
|
|
|
|||
|
|
|
|||
|
Step14 |
合体ロゴの影の寸法を調整し,移動して合体ロゴの下に置く。影付き画像の出来上がり |
|||
|
|
|
|||