講座の本編のページを開くと左側にツール、
右側が講座本編のページが開く。
もし講座を読む時にこの部分が邪魔になる場合は
左側の一番下または右側講座ページの
一番上の
『ツールを隠す』をクリックしてね。
そうすると講座ページのみの表示になるよ。
再びツールを表示させたい場合は、
講座ページの一番上の
『ツールを表示』をクリックしてね。
そうするとまた元の画面に戻るよ。
■タグや用語を調べる
ツールからタグ辞典または用語辞典を選ぶと
左側のツール部分が各辞典に切り替わる。
その中から調べたい用語やタグにカーソルを合わせると
その意味などが表示されるよ。
この時にタグ辞典の場合、タグによっては
【詳細】や
【講座を読む】といった文字が出る場合がある。
【詳細】をクリックすればそのタグの詳しい説明と
主な属性を紹介したページに、
【講座を読む】をクリックすれば講座本編で
そのタグを紹介している部分にジャンプできるよ。
■ページをスクロールさせる
ツールページではスクロールバーは表示されないようになってる。
スクロールさせたい時はツールページの右側の上下に表示される

をクリックしてね。スクロールバーのボタンと同様、
この上でマウスのボタンを押してる間だけスクロールするよ。
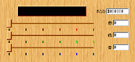
カラーエディタは好きな色を作ってRGB値を調べるツール。
ツールを開くと別ウィンドウでカラーエディタが開くよ。
赤・緑・青のスライダー

を調節して
好きな色を作ってね。作った色のRGB値は右上に表示されてるよ。
スライダーの調節の仕方は画像をドラッグすればOK。
*ドラッグとは画像の上でマウスのボタンを押して、
押したままマウスを動かすこと。念のため。